
by Contributed | Jan 23, 2023 | Technology
This article is contributed. See the original author and article here.
The idea on this blog post came from an issue opened by an user on the Windows Containers GitHub Repo. I thought the problem faced by the user should be common enough that others might be interested in a solution.
Get-Credential cmdlet pop-up
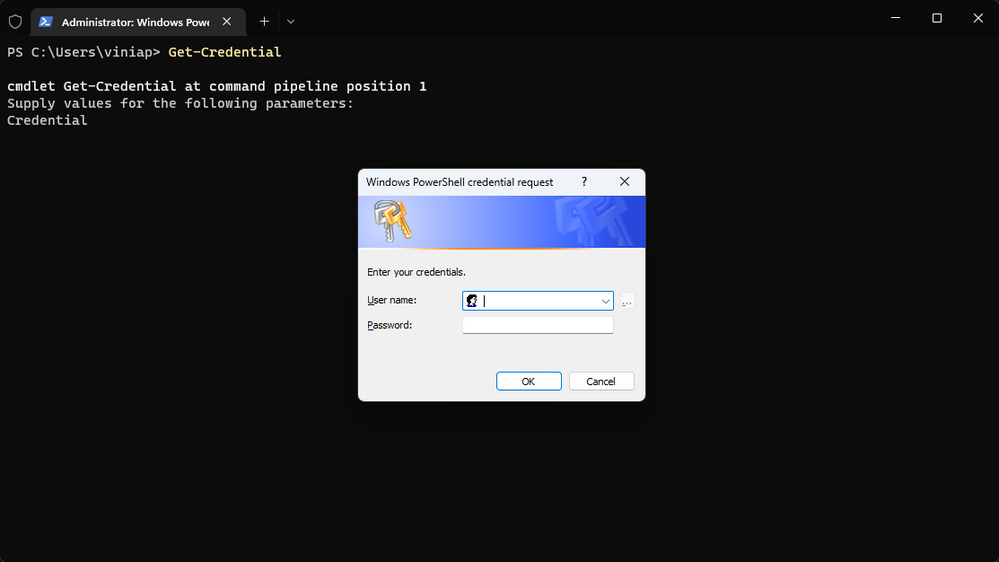
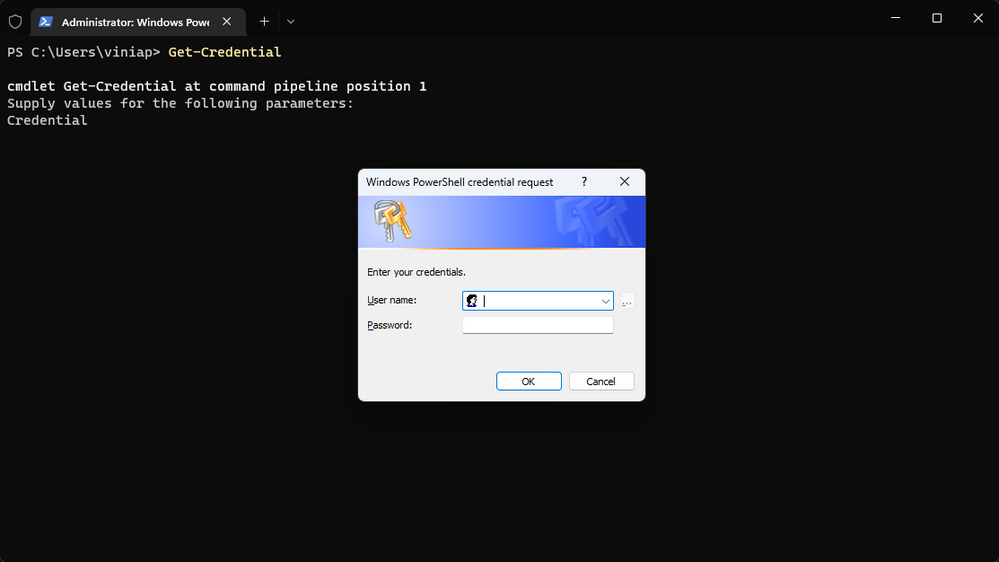
If you use PowerShell, you most likely came across the Get-Credential cmdlet at some point. It’s extremely useful for situations on which you want to set a username and password to be used in a script, variable, etc.. However, the way Get-Credential works is by providing a pop-up window for you to enter the credentials:

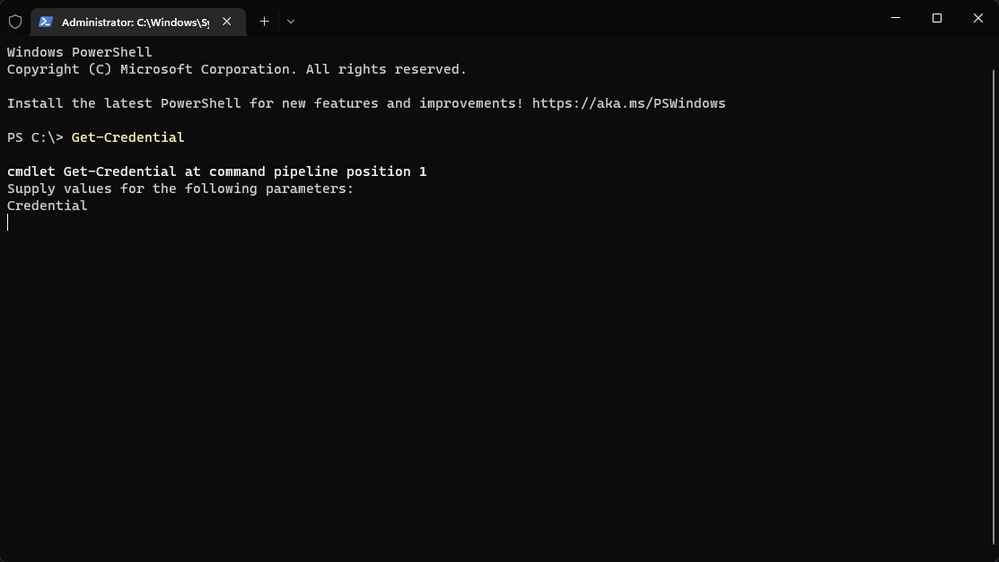
On a traditional Windows environment, this is totally fine as the pop-up window shows up, you enter the username and password, and save the information. However, on a Windows container there’s no place to display the pop-up window:

As you can see on the image above, the command hangs waiting for the confirmation, but nothing happens as the pop-up is not being displayed. Even typing CRTL+C doesn’t work. In my case, I had to close the PowerShell window, which left the container in an exited state.
Changing the Get-Credential behavior
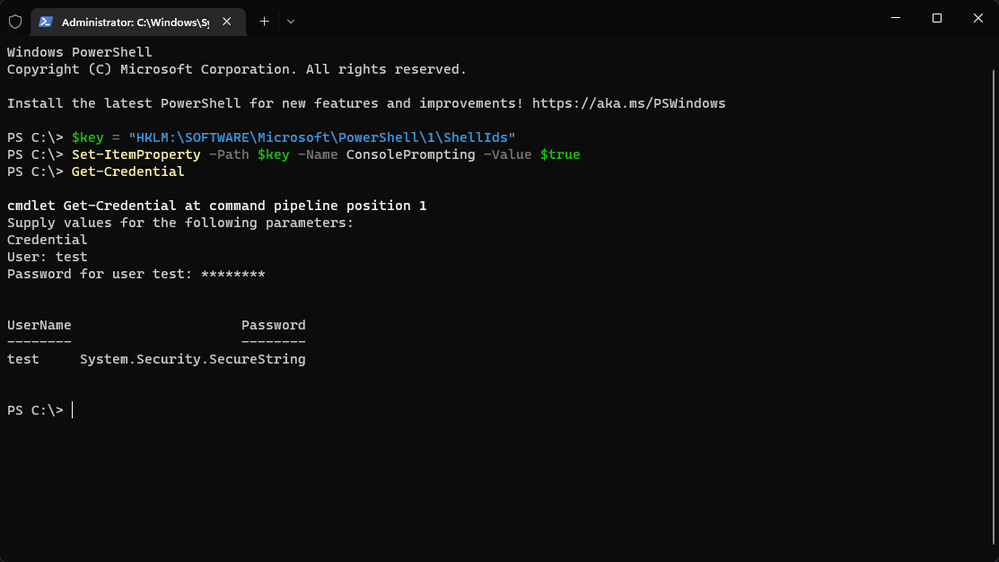
To work around this issue, you can change the PowerShell policy to accept credential input from the console session. Here’s the script for that workaround:
$key = "HKLM:SOFTWAREMicrosoftPowerShell1ShellIds"
Set-ItemProperty -Path $key -Name ConsolePrompting -Value $true
The next time you use the Get-Credential cmdlet, it will ask for the username and password on the console session:

On the example above, I simply entered the username and password for the Get-Credential cmdlet. You could, obviously, save that on a variable for later use.
While this workaround solves the problem of not being able to use the Get-Credential cmdlet on Windows containers, it’s obviously not ideal. The information from the product team is that they are looking into making this the default option for Windows containers in the future – although, no timelines are available at this moment.
I hope this is useful to you! Let us know in the comments!
by Scott Muniz | Jan 23, 2023 | Security, Technology
This article is contributed. See the original author and article here.
CISA has added one new vulnerability to its Known Exploited Vulnerabilities Catalog, based on evidence of active exploitation. This type of vulnerability is a frequent attack vector for malicious cyber actors and poses a significant risk to the federal enterprise. Note: To view the newly added vulnerabilities in the catalog, click on the arrow in the “Date Added to Catalog” column, which will sort by descending dates.
Binding Operational Directive (BOD) 22-01: Reducing the Significant Risk of Known Exploited Vulnerabilities established the Known Exploited Vulnerabilities Catalog as a living list of known CVEs that carry significant risk to the federal enterprise. BOD 22-01 requires FCEB agencies to remediate identified vulnerabilities by the due date to protect FCEB networks against active threats. See the BOD 22-01 Fact Sheet for more information.
Although BOD 22-01 only applies to FCEB agencies, CISA strongly urges all organizations to reduce their exposure to cyberattacks by prioritizing timely remediation of Catalog vulnerabilities as part of their vulnerability management practice. CISA will continue to add vulnerabilities to the Catalog that meet the specified criteria.
by Contributed | Jan 22, 2023 | Technology
This article is contributed. See the original author and article here.
In some situations, we saw that our customers are trying to export their database to a blob storage that is behind a firewall, currently this operation is not supported Export a database to a BACPAC file – Azure SQL Database & Azure SQL Managed Instance | Microsoft Learn
Exporting a database we need to review some considerations in terms of storage:
- If you are exporting to blob storage, the maximum size of a BACPAC file is 200 GB. To archive a larger BACPAC file, export to local storage with SqlPackage.
Exporting a BACPAC file to Azure premium storage using the methods discussed in this article is not supported.
Storage behind a firewall is currently not supported.
Immutable storage is currently not supported.
Storage file name or the input value for StorageURI should be fewer than 128 characters long and cannot end with ‘.’ and cannot contain special characters like a space character or ‘,*,%,&,:,,/,?’.
Trying to perform this operation you may received an error message: Database export error Failed to export the database: . ErrorCode: undefined ErrorMessage: undefined-
by Contributed | Jan 21, 2023 | Technology
This article is contributed. See the original author and article here.
We used to have situations where our customer needs to export 2 TB of data using SQLPackage in Azure SQL Database. Exporting this amount of data might take time and following we would like to share with you some best practices for this specific scenario.
- If you’re exporting from General Purpose Managed Instance (remote storage), you can increase remote storage database files to improve IO performance and speed up the export.
- Temporarily increase your compute size.
- Limit usage of database during export (like in Transactional consistency scenario consider using dedicated copy of the database to perform the export operation)
- Use a Virtual Machine in Azure with Accelerated Networking in Azure and in the same region of the database.
- Use as a folder destination and temporal file with a enough capacity and SSD to improve the exported file performance and multiple temporary files created.
- Consider using a clustered index with non-null values on all large tables. With clustered index, export can be parallelized, hence much more efficient. Without clustered indexes, export service needs to perform table scan on entire tables in order to export them, and this can lead to time-outs after 6-12 hours for very large tables.
- Review the following articles:
- Besides the diagnostic parameter in SQLPackage , you could see how are the queries is running enabling SQL Auditing in this database or using SQL Server Profiler extension in Azure Data Studio.
Enjoy!

by Scott Muniz | Jan 20, 2023 | Security, Technology
This article is contributed. See the original author and article here.

Official websites use .gov
A .gov website belongs to an official government organization in the United States.

Secure .gov websites use HTTPS
A
lock ( )
) or
https:// means you’ve safely connected to the .gov website. Share sensitive information only on official, secure websites.


Recent Comments