
by Contributed | Apr 1, 2023 | Technology
This article is contributed. See the original author and article here.
While many folks observe April 1 as April Fool’s Day, we in the SQL Tools team celebrate April 1 as April Tools Day, a day when we debunk myths surrounding the tools for SQL Server. We recommend having some good chocolate to honor the occasion.
Now, you may wonder how we are aware of the misconceptions that exist for the different tools for SQL Server. Some thoughts we hear from direct conversation, for example at conferences and on social media. But one of the best resources is the comments that folks leave when responding to a survey.
For example, you may have been using Azure Data Studio and had a dialogue pop-up that asked if you would recommend ADS to a friend. While we would love for folks to provide a 9 or 10 when asked, what’s more interesting are the comments shared after selecting a score. We read every. single. comment. that is entered. These replies create a picture of what users find challenging and what they would love to see, and ultimately they help us make the product better. They also reveal misunderstandings that exist about a given tool, which leads to our celebration of April Tools Day.
Myth #1 Azure Data Studio is the only standalone solution now that SSMS is deprecated.
SQL Server Management Studio (SSMS) is not deprecated. We thought about writing that in ALL CAPS, but figured bold is sufficient. SSMS has not been deprecated, and we are not planning on deprecating it. You will see new functionality being added to Azure Data Studio, but we have a fair number of things lined up for SSMS, including migration to the Visual Studio 2022 shell, which brings 64-bit support.
Myth #2 No new work is happening with drivers.
You may have missed the debut of the new sqlcmd (aka go-sqlcmd) a couple weeks ago during the SQLBits conference. This tool is based on the Go driver mssqldb. The new sqlcmd is still in preview, but version 1.0 will GA soon, and in time we expect it to replace the existing sqlcmd while also surpassing it in capabilities. For example, it can be used on Linux and Mac, as well as Windows, can be quickly downloaded or updated, and works for Azure SQL Database and on-prem installations of SQL Server. Once you have it installed, run ‘sqlcmd create mssql’ to create a SQL Server container based on the latest image – it’s that easy. If you want to learn more, check out the documentation or the GitHub repository. (Yep, it’s open source, too.)
Myth #3 The SQL Database Projects extension features are lacking.
We have made significant strides in adding functionality to the Database Projects extension. With GA on the horizon, the extension will sport a new backend and in time will include new features such as moving/renaming files, saving publish profiles, and more. We also will have a brand new Microsoft.SqlServer.DacFx.Projects nuget package that supports programmatically editing SQL projects wherever you want, including CI/CD pipelines!
Myth #4 Azure Data Studio runs slower on Mac and the functionality for the Linux-based version is much less compared to the Windows version.
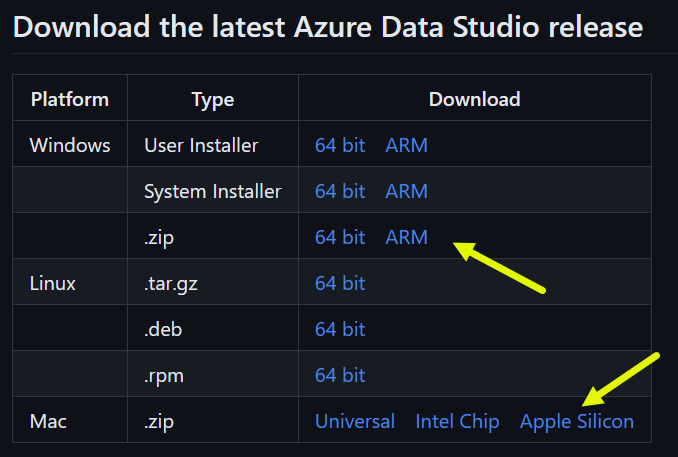
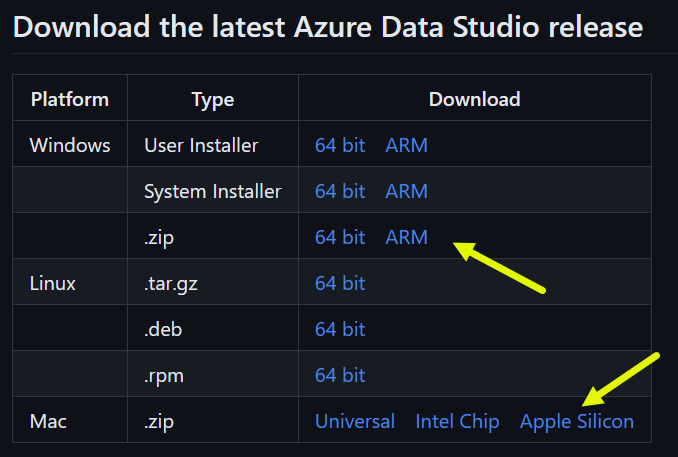
If you’re using macOS or Windows on a machine with arm64 processors, make sure you are using the native build of Azure Data Studio, highlighted with the yellow arrows in the screenshot below, for optimal performance.
 Azure Data Studio Install Packages
Azure Data Studio Install Packages
In the most recent release, ADS 1.42, we added native arm64 SqlToolsService support for arm64 Windows and macOS. Fun fact: the SqlToolsService (often abbreviated STS) is what provides SQL Server support in Azure Data Studio.
Further, the functionality in Azure Data Studio is the same across all platforms: Windows, Linux, and macOS. There is no feature or capability that is “different” or “less” for any operating system.
Myth #5 In Azure Data Studio, on the Connections pane, the Servers are currently at the database level, so each database has to be connected separately. Ideally, the full Server could be traversed within the tree (similar to SSMS).
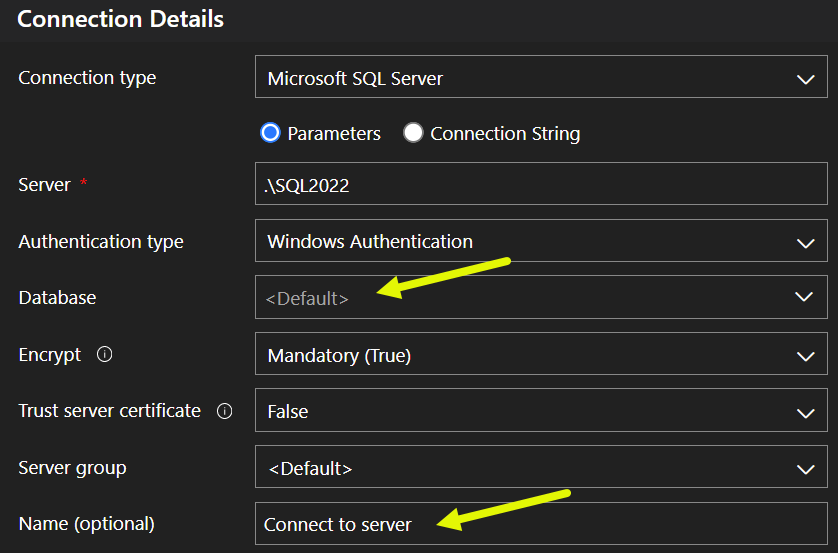
In Azure Data Studio, you have the option of connecting to a server (e.g. on-premises or SQL in an Azure VM) or connecting to the database directly. You configure this within the connection. In the first screenshot, we connect to a local server (SQL2022 is a named instance):
 Screenshot of connection configuration for server
Screenshot of connection configuration for server
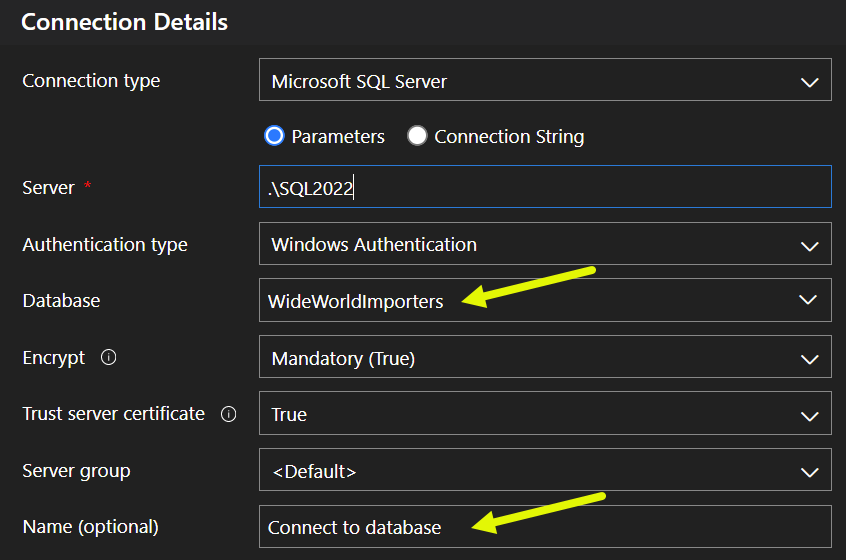
Note that we named the connection “Connect to server”. Next, we’ll create a connection for a specific database, WideWorldImporters:
 Screenshot of connection configuration for database
Screenshot of connection configuration for database
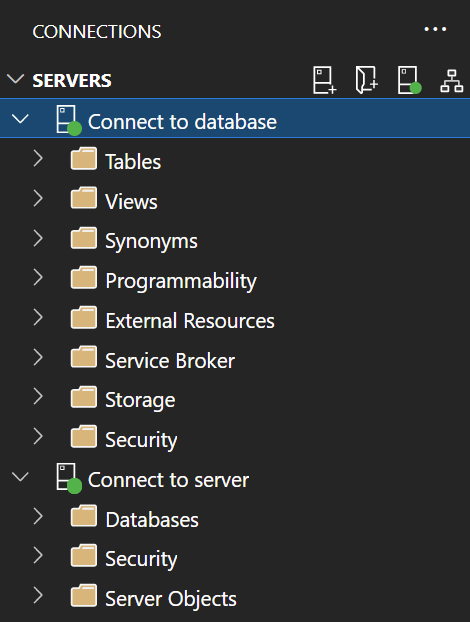
This connection is named, creatively, “Connect to database.” When we look in the Servers view, we see both connections:
 Screenshot of server view with server and database connections
Screenshot of server view with server and database connections
The “Connect to database” connection only shows Tables, Views, etc. in Object Explorer for the WideWorldImporters database, while the “Connect to server” connection shows the Databases node, as well as other server-level nodes, just as you see in SSMS.
Myth #6 The hardcoded 45 second object explorer timeout is a huge pain in my *readacted* and a horrible design choice. No competent engineer would implement something like that for a SQL server interface.
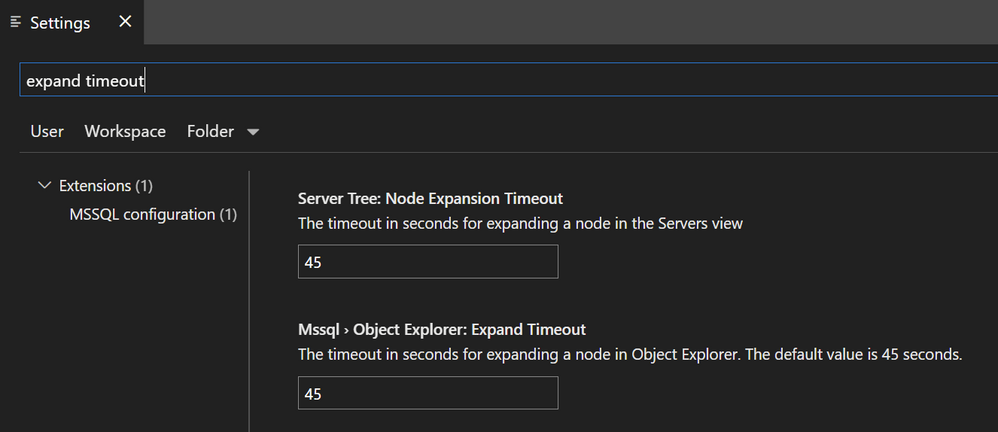
Good news! Thanks to our competent engineers ;) we added the ability to increase that timeout in Azure Data Studio 1.42. Within Settings ( CTRL/CMD + , ) search for expand timeout to see both an Object Explorer timeout setting, as well as one for the Server tree:
 Screenshot of timeout settings
Screenshot of timeout settings
Modify those as needed! There is also a new Command timeout in the Advanced pane of the Connection dialog, just below the Connect timeout.
Myth #7 One of the key tools I still use from the SSMS program that is missing (as far as I can tell) from Azure Data Studio is the ability to use the table designer to modify existing tables.
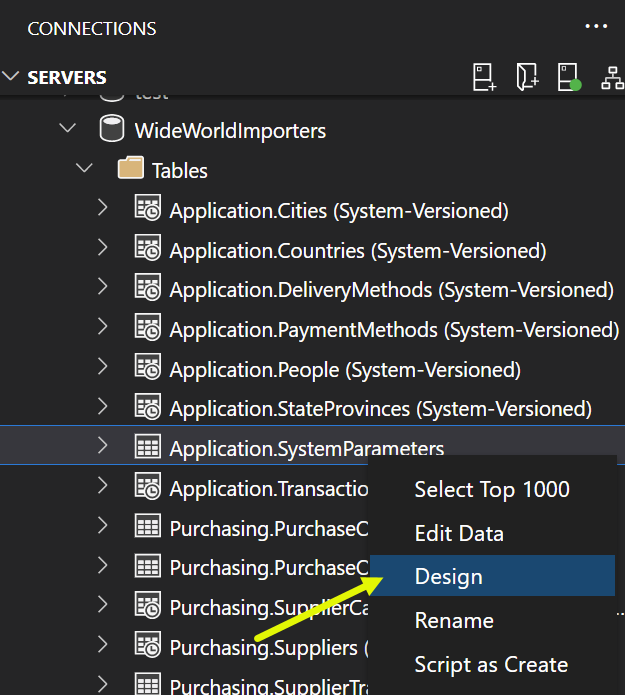
Table Designer for Azure Data Studio was GA’d in November’s 1.40 release, and an existing table can be modified using Table Designer. Simply right-click on the table and select Design:
 Screenshot of right-click option to modify design of an existing table
Screenshot of right-click option to modify design of an existing table
Table Designer will open, and from there you can add a column, add an index, create a new constraint, and more!
Myth #8 Grouping of schemas has unfortunately still not been implemented, otherwise very modern.
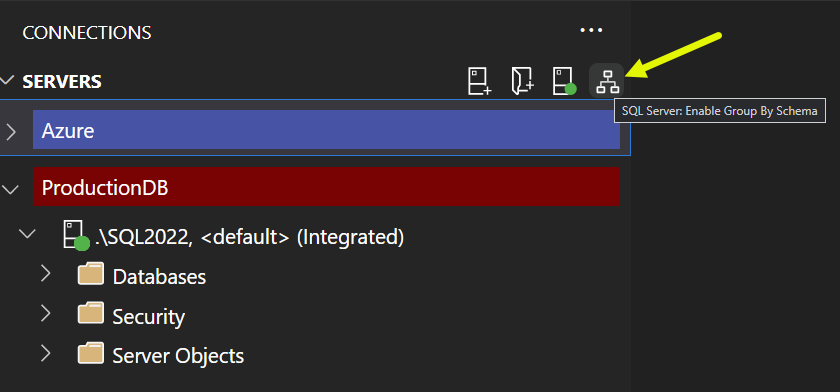
Oh hey, maybe you missed last week’s blog post about ADS 1.42 and the new Group by schema option? It’s here:
 Screenshot of Group By Schema option
Screenshot of Group By Schema option
We could go on, but in the interest of chocolate that may melt soon, we’ll wrap it up. We hope this has been helpful for those of you that use any of the SQL Server tools, and feel free to add a comment below if you know of other myths that need clarification. As any good DBA would say, “Trust, but verify.”

by Contributed | Apr 1, 2023 | Technology
This article is contributed. See the original author and article here.
Azure Database for PostgreSQL – Flexible Server supports over 50 PostgreSQL extensions. We are also constantly adding new extensions to expand on the functionality provided by the PostgreSQL engine. Until now we have not been providing support for the most important extension from the Postgres ecosystem, namely pg_carbonara.
While many developers and DBAs are aware of PostGIS as geo routing extension for Postgres or pg_stat_statements to track slow queries, not many are aware of pg_carbonara, which can be seen as a mandatory extension for a lunch break that allows you to cook a real Italian carbonara. What pg_carbonara does is guide you with step-by-step instructions to cook the dish.

As many of our team members were sceptic to introduce this extension, claiming that most of the developers and DBA’s do not eat, they just drinking coffee all day long, we have conducted a cohort study on a population of 100k developers and found out to our surprise that 95% of participants DO EAT. According to the study result we decided to make pg_carbonara extension a default and preinstalled in all new Flexible Servers. Enjoy!
The following blog post about the pg_carbonara PostgreSQL extension is an April Fool’s Day joke. We apologize for any confusion or misunderstanding that may have resulted from the post.
At Azure Database for PostgreSQL, we are committed to providing accurate and reliable information to our customers. We take any miscommunication very seriously, and we assure you that this was a lighthearted prank that was not intended to mislead or cause any harm.
We appreciate your understanding and hope that you found the post to be a fun and enjoyable way to celebrate April Fool’s Day. As always, please do not hesitate to contact us if you have any questions or concerns.
by Contributed | Mar 31, 2023 | Technology
This article is contributed. See the original author and article here.
Hello everyone,
Today, we’re sharing our March train for feature and breaking changes. We also communicate these changes on release notes and via email. We are continuing to make it easier for our customers to manage lifecycle changes (deprecations, retirements, service breaking changes) within the new Entra admin center as well. In addition, we will be including new feature launch announcements as part of this blog post going forward so you can see both changes to existing features and new features in a single list.
March 2023 change announcements:
Security Improvements
Number Matching Message Center post refresh
Microsoft Authenticator app’s number matching feature has been Generally Available since November 2022. If you haven’t already leveraged the rollout controls (via Azure Portal Admin UX and MSGraph APIs) to smoothly deploy number matching for users of Microsoft Authenticator push notifications, we highly encourage you to do so. We had previously announced that we will remove the admin controls and enforce the number match experience tenant-wide for all users of Microsoft Authenticator push notifications starting February 27, 2023. After listening to customers, we will extend the availability of the rollout controls for a few more weeks. Organizations can continue to use the existing rollout controls until May 8, 2023, to deploy number matching in their organizations. Microsoft services will start enforcing the number matching experience for all users of Microsoft Authenticator push notifications after May 8th, 2023. We’ll also remove the rollout controls for number matching after that date.
If customers don’t enable number match for all Microsoft Authenticator push notifications prior to May 8, 2023, users may experience inconsistent sign ins while the services are rolling out this change. To ensure consistent behavior for all users, we highly recommend you enable number match for Microsoft Authenticator push notifications in advance. Learn more at Number match documentation | Defend your users from MFA fatigue attacks – Microsoft Community Hub | Advanced Microsoft Authenticator security features are now generally available! – Microsoft Community Hub
Azure Multifactor Authentication Server
Beginning September 30, 2024, Azure Multifactor Authentication Server deployments will no longer service multifactor authentication (MFA) requests, which could cause authentications to fail for your organization. To ensure uninterrupted authentication services and to remain in a supported state, organizations should migrate their users’ authentication data to the cloud-based Azure MFA service using the latest Migration Utility included in the most recent Azure MFA Server update. Learn more at Azure MFA Server Migration.
Enabling System-preferred authentication methods
Today, various authentication methods can be chosen by users as their default. However, not all authentication methods provide the same level of security. This situation creates potential risk for organizations when less secure authentication methods are chosen, especially in place of phishing-resistant methods.
To address this, we’re introducing system-preferred authentication for MFA. When enabled, at runtime the most secure authentication method of the user’s registered methods will be requested as the second factor of authentication. This replaces the previous feature, where the user selects a ‘default’ method and is therefore always prompted for that method first, even when more secure methods are registered and available. This functionality is available today using MSGraph API. Once enabled, users will be prompted to sign in using the most preferred authentication method available. Learn more at System-preferred multifactor authentication (MFA) – Azure Active Directory – Microsoft Entra | Microsoft Learn.
Deprecation of ‘Require approved client app’ Conditional Access Grant
On March 31, 2026, the Require approved client app control in Azure Active Directory (Azure AD) Conditional Access will be retired and no longer enforced. Before that date, you’ll need to transition and start using the Require app protection policy control. We encourage you to make the switch sooner to gain the richer benefits of the Require app protection policy control, which has all the same capabilities, plus:
- It verifies the corresponding Intune policy.
- It’s applied before a user is granted access.
- It has a strengthened security posture.
To avoid any disruptions in service, transition to using the ‘Require app protection policy’ control in Azure AD Conditional Access by March 31, 2026. If you have questions, get answers from community experts in Microsoft Q&A.
Retirement of managing authentication methods in legacy Multifactor Authentication (MFA) & Self-Service Password Reset (SSPR) policy
Beginning September 30, 2024, we will no longer allow authentication methods to be managed in the legacy MFA and SSPR policies. Organizations should migrate their methods to the converged authentication methods policy where methods can be managed centrally for all authentication scenarios including passwordless, multi-factor authentication and self-service password reset. Learn more at Manage authentication methods for Azure AD.
IPv6 coming to Azure AD
Earlier we announced our plan to bring IPv6 support to Microsoft Azure AD enabling our customers to reach the Azure AD services over IPv4, IPv6, or dual stack endpoints. This is just a reminder that we’ll begin introducing IPv6 support into Azure AD services in a phased approach, starting March 31st, 2023.
If your networks don’t support IPv6, you don’t need to take any action to change your configurations or policies. For most customers, IPv4 won’t completely disappear from their digital landscape, so we aren’t planning to require IPv6 or to deprioritize IPv4 in any Azure AD features or services. We will continue to share additional guidance on IPv6 enablement in Azure AD at this easy to remember link https://aka.ms/azureadipv6.
User Experience Improvements
Modernizing Terms of Use Experiences
Starting July 2023, we’re modernizing the following Terms of Use end user experiences with an updated PDF viewer and moving the experiences from https://account.activedirectory.windowsazure.com to https://myaccount.microsoft.com:
- View previously accepted terms of use
- Accept or decline terms of use as part of the sign-in flow
No functionalities will be removed. The new PDF viewer adds functionality and the limited visual changes in the end-user experiences will be communicated in a future update. If your organization has allow-listed only certain domains, you must ensure your allow-list includes the domains ‘myaccount.microsoft.com’ and ‘*.myaccount.microsoft.com’ for Terms of Use to continue working as expected. For additional information visit https://aka.ms/touuiupdate
Improved My Groups Experience
A new and improved My Groups experience is now available at myaccount.microsoft.com/groups and in May 2023, the old experience will be deprecated. The previous URL (mygroups.microsoft.com) will redirect users to the new experience at myaccount.microsoft.com/groups.
My Groups enables end users to easily manage groups, such as finding groups to join, managing groups they own, and managing existing group memberships. Based on customer feedback, we’ve also added:
- Sorting and filtering on lists of groups and group members
- A full list of group members in large groups, and
- An actionable overview page for membership requests
Today, end users can get the richer benefits of the new My Groups by proactively switching to myaccount.microsoft.com/groups. Navigation between the old and new experiences is available via notification banners on each site.
Note: the ‘Self Service Group Management’ admin controls will no longer be available for the new My Groups and will be deprecated in May 2023. Admins can no longer restrict owners or users from accessing or using My Groups. Admins can still manage end users’ ability to create M365 and Security groups using the settings described here.
This change will automatically occur for all customers and there are no actions that need to be taken. Learn more at Update your Groups info in the My Apps portal – Microsoft Support.
My Apps Portal Improvements
If your organization uses myapps.microsoft.com to discover and launch apps, and has set up an allow-list for only specific certificates and/or domains, you’ll need to update your allow-list in order for app launching to continue working as expected. We’ve introduced a new endpoint to launch apps for better performance and resilience. App launch requests will go to a new domain: launcher.myapps.microsoft.com.
If you use myapps.microsoft.com/signin or account.activedirectory.windowsazure.com/applications/signin deep links and have allow-listed only certain certificates, you will need to update your allow-list to include certificates from myapplications.microsoft.com. If you have allow-listed only specific domains or IPs, you will need to update the allow-list to include launcher.myapps.microsoft.com. Please ensure to update your allow-list latest by June 30, 2023 for My Apps portal to continue working as expected.
To easily check if you need to update your certificate allow-list, go to https://myapplications.microsoft.com. If it loads as expected, no update is needed. If you encounter an issue, you’ll need to make an update.
Whichever method you used to allow-list the My Apps certificate in the past, you should use the same method to allow-list the new one coming from My Apps. Retrieving the My Apps certificate that you need to allow-list will vary depending on the browser you’re using. On Edge, select the lock icon in the URL bar, to the left of the URL. Then select the option that says “Connection is secure” from the dropdown. In the “Connection is secure” details, select the certificate icon which will open the Certificate viewer containing the details of the certificate. For additional information visit: Office 365 URLs and IP address ranges – Microsoft 365 Enterprise | Microsoft Learn
My Apps Secure Sign In Extension
Beginning May 2023, the My Apps Secure Sign In Extension will receive an update to align with Chromium’s new Manifest Version 3 format. Some features that use this extension will experience updates, but no action is needed at this time. These updates are:
- The optional experience One-click app configuration of SAML single sign-on, which was available for select SAML apps from the Azure Marketplace or Azure AD application gallery, will be retired in May 2023. All applications that were previously configured using this feature will continue to work as expected, and no action is needed at this time.
- My Apps app search behavior will now search across all apps in MyApps and has new launching behavior. When you enter a search term, the My Apps portal will now open in a new tab with your query applied to your list of apps. You can then launch apps from the search results. There will no longer be a “Recently Used” section in the extension user experience.
- App Proxy link translation feature will now use dynamic and session-scoped rules. This introduces a new limit of 2250 unique link translations per tenant.
Please ensure you are using the most recent version of the Edge Add-on or Chrome extension. Please note, support for the Firefox version of this extension ended in September 2021.
Azure AD Admin Center will redirect to Microsoft Entra Admin Center
Beginning April 1, 2023, Azure AD Admin Center (https://aad.portal.azure.com) will redirect to Microsoft Entra Admin Center (https://entra.microsoft.com). You will still be able to complete all your Azure AD management tasks from within the new admin center. To ensure uninterrupted access to the management experience, organizations should update their firewall rules.
Will I still be able to access my Azure AD admin portal after April 1st, 2023?
Learn more at New Admin Center Unifies Azure AD with Other Identity and Access Products – Microsoft Community Hub | Microsoft Entra documentation | Microsoft Learn
Developer Experience Improvements
Azure AD Graph API
We want to reiterate our commitment to ensuring a smooth transition for our customers from Azure AD Graph to Microsoft Graph. As previously announced, Azure AD Graph will remain available until June 30, 2023. While we reserve the right to retire it at any time after June 2023, we will continue to monitor usage and provide ample time for customers to migrate off the APIs before retiring it. In the meantime, we will continue to offer support for Azure AD Graph with security-related fixes, and we discourage taking production dependencies on Azure AD Graph. All new features and functionalities will only be made in Microsoft Graph. We encourage all customers to prioritize migration to Microsoft Graph. Learn more at Migrate Azure AD Graph apps to Microsoft Graph – Microsoft Graph | Microsoft Docs.
PowerShell Deprecation
As we approach the end of the support period for the three PowerShell Modules – Azure AD, Azure AD Preview, and MSOnline – we want to remind you that the planned deprecation date is June 30th, 2023. Depending on the status of Azure AD API, some cmdlets might stop working after June 30th, 2023. We will continue to check usage and provide time for customers to migrate off the three PowerShell modules before retiring them. We will not retire an API/cmdlet unless we have feature parity for that API in Microsoft Graph.
Until we retire, we will continue to support security-related updates. We encourage you to continue migrating to the Microsoft Graph PowerShell SDK, which still is the focus of all our current and future PowerShell investments.
Learn more at Migrate from Azure AD PowerShell to the Microsoft Graph PowerShell SDK documentation.
Licensing Assignment API/PowerShell Retirement
We want to remind you that the planned retirement date for the Azure AD Graph and MSOnline PowerShell licensing assignment APIs and PowerShell cmdlets for existing tenants is March 31, 2023. APIs and cmdlets will not work for new tenants created after November 1, 2022.
We recommend prioritizing migration to MS Graph following the guidance in Migrate your apps to access the license managements APIs from Microsoft Graph – Microsoft Community Hub and in Find Azure AD and MSOnline cmdlets in Microsoft Graph PowerShell | Microsoft Docs.
Communication Schedule
Below is a quick snapshot of our communication schedule.
Category
|
Definition
|
Communication schedule
|
Retirement announcement
|
Signals the retirement of a feature, capability, or product in a specified period.
Typically, at this point, new customers are not permitted to adopt the service/feature, and engineering investments are reduced for the specified feature.
Later, the feature will no longer be available to any customer as it reaches the “end-of-life” state.
|
Twice per year
(March and September)
|
Breaking change announcement, feature change announcement
|
Breaking change: Expected to break the customer/partner experience if the customer doesn’t act or make a change in their workload for continued operation.
Feature change: Change to an existing Identity feature that doesn’t require customer action but is noticeable to the customer. These are typically UI/UX changes.
These changes generally happen more often and require a more frequent communication schedule.
|
Four times per year (March, June, September, and November)
|
Follow ongoing monthly updates on our release notes page: What’s new? Release notes – Azure Active Directory – Microsoft Entra | Microsoft Docs.
As always, we’d love to hear your feedback or suggestions. Let us know what you think in the comments below or on the Azure AD feedback forum. You may also send your questions, open issues, and feature requests through Microsoft Q&A by using the tag #AzureADChangeManagementMar2023Train.
Learn more about Microsoft Entra:

by Contributed | Mar 30, 2023 | Technology
This article is contributed. See the original author and article here.
By @Mark Kromer and @revinchalil
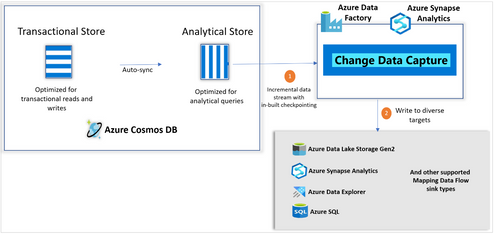
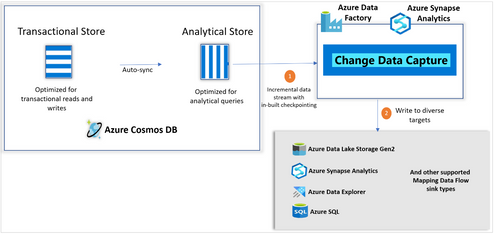
Making it super-easy to create efficient and fast ETL processing the cloud, Azure Data Factory has invested heavily in change data capture features. Today, we are super-excited to announce that Azure Cosmos DB analytics store now supports Change Data Capture (CDC), for Azure Cosmos DB API for NoSQL, and Azure Cosmos DB API for Mongo DB in public preview!
This capability, available in public preview, allows you to efficiently consume a continuous and (inserted, updated, and deleted) data from the analytical store. CDC is seamlessly integrated with Azure Synapse Analytics and Azure Data Factory, a scalable no-code experience for high data volume. As CDC is based on the analytical store, it does not consume provisioned RUs, does not affect the performance of your transactional workloads, provides lower latency, and has lower TCO.

Change Data Capture (CDC) with Analytical store. Click here for supported sink types on Mapping Data Flow.
Consuming incremental data from Cosmos DB
You can consider using analytical store CDC, if you are currently using or planning to use below:
- Incremental data capture using Azure Data Factory Data Flow or Copy activity
- One-time batch processing using Azure Data Factory
- Streaming Cosmos DB data
- Capturing deletes, intermediate changes, applying filters or projections or transformations on Cosmos DB Data
Note that analytical store has up to 2 min latency to sync transactional store data
Throughput isolation, lower latency and lower TCO
Operations on Cosmos DB analytical store do not consume the provisioned RUs and so do not impact your transactional workloads. CDC with analytical store also has lower latency and lower TCO, compared to using ChangeFeed on transactional store. The lower latency is attributed to analytical store enabling better parallelism for data processing and reduces the overall TCO enabling you to drive cost efficiencies.
No-code, low-touch, non-intrusive end-to-end integration
The seamless and native integration of analytical store CDC with Azure Synapse and Azure Data Factory provides the no-code, low-touch experience.
Incremental feed to the analytical platform of your choice
Change data capture capability enables an end-to-end analytical story providing the flexibility to write Cosmos DB data to any of the supported sink types. It also enables you to bring Cosmos DB data into a centralized data lake where you can federate your data from diverse data sources. You can flatten the data, partition it, and apply more transformations either in Azure Synapse Analytics or Azure Data Factory.
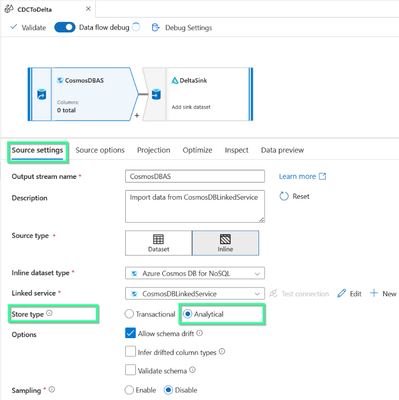
Setting up CDC in analytical store
You can consume incremental analytical store data from a Cosmos DB container using either Azure Synapse Analytics or Azure Data Factory, once the Cosmos DB account has been enabled for Synapse Link and analytical store has been enabled on a new container or an existing container.
On the Azure Synapse Data flow or on the Azure Data Factory Mapping Data flow, choose the Inline dataset type as “Azure Cosmos DB for NoSQL” and Store type as “Analytical”, as seen below.

Capabilities
In addition to providing incremental data feed from analytical store to diverse targets, CDC supports the following capabilities.
Support for applying filters, projections, and transformations on the change feed via source query
You can optionally use a source query to specify filter(s), projection(s), and transformation(s) which would all be pushed down to the analytical store. Below is a sample source-query that would only capture incremental records with Category = ‘Urban’, project only a subset of fields and apply a simple transformation.
Select ProductId, Product, Segment, concat(Manufacturer, ‘-‘, Category) as ManufacturerCategory
from c
where Category = ‘Urban’
Support for capturing deletes and intermediate updates
Analytical store CDC captures deleted records and intermediate updates. The captured deletes and updates can be applied on sinks that support delete and update operations. The {_rid} value uniquely identifies the records and so by specifying {_rid} as key column on the sink side, the updates and deletes would be reflected on the sink.
Filter change feed for a specific type of operation (Insert | Update | Delete | TTL)
You can filter the CDC feed for a specific type of operation. For example, you have the option to selectively capture the Insert and update operations only, thereby ignoring the user-delete and TTL-delete operations.
Support for schema alterations, flattening, row modifier transformations and partitioning
In addition to specifying filters, projections, and transformations via source query, you can also perform advanced schema operations such as flattening, applying advanced row modifier operations and dynamically partitioning the data based on the given key.
Efficient incremental data capture with internally managed checkpoints
Each change in Cosmos DB container appears exactly once in the CDC feed, and the checkpoints are managed internally for you. This helps to address the below disadvantages of the common pattern of using custom checkpoints based on the “_ts” value:
- The “_ts” filter is applied against the data files which does not always guarantee minimal data scan. The internally managed GLSN based checkpoints in the new CDC capability ensure that the incremental data identification is done, just based on the metadata and so guarantees minimal data scanning in each stream.
- The analytical store sync process does not guarantee “_ts” based ordering which means that there could be cases where an incremental record’s “_ts” is lesser than the last checkpointed “_ts” and could be missed out in the incremental stream. The new CDC does not consider “_ts” to identify the incremental records and thus guarantees that none of the incremental records are missed.
With CDC, there’s no limitation around the fixed data retention period for which changes are available. Multiple change feeds on the same container can be consumed simultaneously. Changes can be synchronized from “the Beginning” or “from a given timestamp” or “from now”.
Please note that the linked service interface for Azure Cosmos DB for MongoDB API is not available on Dataflow yet. However, you would be able to use your account’s document endpoint with the “Azure Cosmos DB for NoSQL” linked service interface as a workaround until the Mongo linked service is supported.
Eg: ON a NoSQL linked service, choose “Enter Manually” to provide the Cosmos DB account info and use the account’s document endpoint (eg: https://.documents.azure.com:443/) instead of the Mongo endpoint (eg: mongodb://.mongo.cosmos.azure.com:10255/)
Next steps
To learn more, please see our documentation on Change Data Capture in Azure Cosmos DB analytical store.

by Contributed | Mar 29, 2023 | Technology
This article is contributed. See the original author and article here.
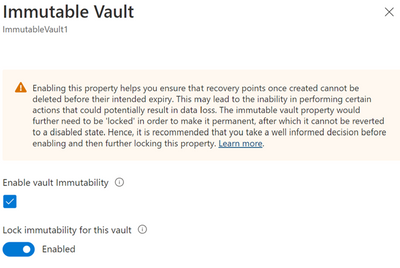
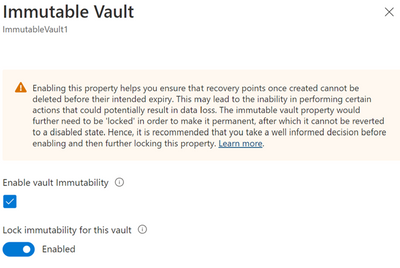
Azure Backup recently announced the general availability of immutable vaults that offer improved protection for your backup data better against ransomware attacks and other malicious actors. Immutable vaults protect your backups by blocking any operations that could lead to loss of recovery points if misused. Further, you can lock the immutability setting to make it irreversible, which can prevent malicious actors from disabling immutability and deleting backups.
Immutability is generally available for Recovery Services vaults as well as Backup vaults.
How it works
Backup data stored using Azure Backup is not accessible directly and the only way to access or manage this data is through the vault. Immutable vaults further help you by preventing any operations that, if used by malicious actors, could lead to the loss of backups. The Immutable vault setting on your vault enables you to block such operations to ensure that your backup data is protected, even if any malicious actors try to delete them to affect the recoverability of data.
The following operations are protected when using immutable vaults:
For Recovery Services vaults:
Operation type
|
Description
|
Stop protection with delete data
|
A protected item can’t have its recovery points deleted before their respective expiry date. However, you can still stop protection of the instances while retaining data forever or until their expiry.
|
Modify backup policy to reduce retention
|
Any actions that reduce the retention period in a backup policy are disallowed on Immutable vault. However, you can make policy changes that result in the increase of retention. You can also make changes to the schedule of a backup policy.
|
Change backup policy to reduce retention
|
Any attempt to replace a backup policy associated with a backup item with another policy with retention lower than the existing one is blocked. However, you can replace a policy with the one that has higher retention.
|
For Backup vaults:
Operation type
|
Description
|
Stop protection with delete data
|
A protected item can’t have its recovery points deleted before their respective expiry date. However, you can still stop protection of the instances while retaining data forever or until their expiry.
|
Enabling immutability and making it irreversible
Enabling a vault to be immutable restricts performing certain operations on your backups. So, Azure Backup provides you an opportunity to ensure all your configurations are as per your requirements before you lock immutability to make it irreversible. Hence, when it comes to immutability your vault can have one of the following states for the setting:
State of Immutable vault setting
|
Description
|
Disabled
|
The vault doesn’t have immutability enabled and no operations are blocked.
|
Enabled
|
The vault has immutability enabled and doesn’t allow operations that could result in loss of backups.
However, the setting can be disabled.
|
Enabled and locked
|
The vault has immutability enabled and doesn’t allow operations that could result in loss of backups.
As the Immutable vault setting is now locked, it can’t be disabled.
Note that immutability locking is irreversible, so ensure that you take a well-informed decision when opting to lock.
|
You can enable immutability and then make it irreversible (or ‘lock’ it) through vault properties.

Learn more
Check out this article to learn more about immutable vaults for Azure Backup.
Azure Data Studio Install Packages
Screenshot of connection configuration for server
Screenshot of connection configuration for database
Screenshot of server view with server and database connections
Screenshot of timeout settings
Screenshot of right-click option to modify design of an existing table
Screenshot of Group By Schema option


Recent Comments